利用jquery的插件jquery.animateNumber实现一个简单的数字滚动效果
需求分析
- 处理数据:因为数据是后端提供,所以有可能格式不是我们想要的,所以也许需要格式化数据;
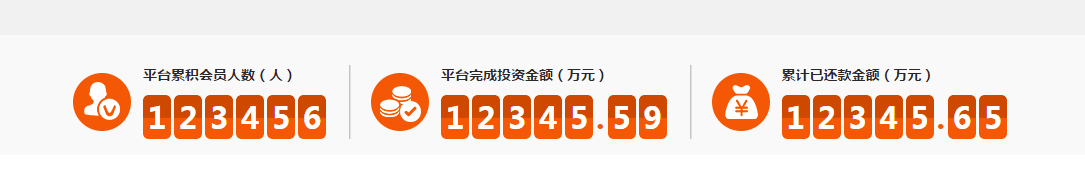
- 根据页面设计的效果图(如图),需要把数字字符串拆分成单个数字字符串
![animateNumber_01]()
- 每一个数字进行滚动变化
- 最后,在项目中,我选取了插件jquery.animateNumber来实现滚动效果。这个插件的使用方式很简单,在官方有很详尽的文档来展示各个案例,就不一一赘述了。
HTML布局
其中num是后台传入的值,notChangeUint用来标记不进行单位变换的值
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <div class="warp">
<div class="net-credit-num" >
<p>平台累积会员人数(人)</p>
<span date-num="123" class="animateNumber notChangeUint"></span>
</div>
<div class="net-credit-money">
<p>平台完成投资金额(万元)</p>
<span date-num="91,123,456.00" class="animateNumber"></span>
</div>
<div class="net-return-money">
<p>累计已还款金额(万元)</p>
<span date-num="8,895,678.00" class="animateNumber"></span>
</div>
</div>
|
撸JS
去除逗号(,)
1
| num = num.replace(',','');
|
上面这种方法只能去除字符串中的第一个逗号,但是实际数据中可能存在多个逗号,所以需要用到正则全局匹配替换,代码如下:
1
2
| var reg = new RegExp(',','g');
num = num.replace(reg,'');
|
转化单位(元–>万元)
把金额单位转化为万元,并且保留两位小数,人数不进行转化
1
2
3
| if(!numWarpParent.hasClass('notChangeUint')){
num = (Number(num) / 10000).toFixed(2);
}
|
字符串拆分为数组
1
| numArry = num.split('');
|
把数字添加到页面并调用animateNumber的方法
1
2
3
4
5
6
7
8
9
10
11
12
13
| for(var i = 0; i < numArry.length; i++){
var thisNum = parseInt(numArry[i]);
var spanNum;
if (!isNaN(thisNum)){
spanNum = $('<span class="single-num">' + numArry[i] +'</span>');
}else{
spanNum = $('<span class="single-point">.</span>');
};
numWarpParent.append(spanNum);
thisNumWarp.prop('number', stratNum).animateNumber({
number: thisNum
}, time);
}
|
最后代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| $('.animateNumber').each(function(){
var _this = $(this);
var totalNum = _this.attr('date-num');
appendNum(totalNum,_this);
});
function appendNum(num,numWarpParent){
var newNum;
var reg = new RegExp(',','g');
newNum = num.replace(reg,'');
if(isNaN(num)) newNum = 0;
if(!numWarpParent.hasClass('notChangeUint')){
newNum = (Number(newNum) / 10000).toFixed(2);
};
numArry = newNum.split('');
for(var i = 0; i < numArry.length; i++){
var thisNum = numArry[i];
var numWarp;
if (!isNaN(thisNum)){
numWarp = $('<label class="single-num">' + numArry[i] +'</label>');
}else{
numWarp = $('<label class="single-point">.</label>');
};
numWarpParent.append(numWarp);
isAnimate(thisNum,numWarpParent,i);
};
};
function isAnimate(num,numWarpParent,index){
if (isNaN(num))return;
numWarpParent.find('label').eq(index).prop('number', 0).animateNumber({
number: num
}, num * 100);
};
|
总结
1.功能模块化,尽量一个方法(函数)只做一件事情
2.容错,由于涉及到DOM操作,所以为了保证页面的正常渲染必须有容错处理机制:数据出错不影响整个流程(页面渲染)的畅通
![animateNumber_01]()

Related Issues not found
Please contact @2ue to initialize the comment